


In our HTML5 slot machines, user required to put the coin and press the liver.The best thing about our slot machine software is that you do not require any planned strategy to operate it. Surely stating, our slot machine games are an ideal source of enjoyment for the casino lovers, who do not find time to go to casinos and keep their needs suppressed. Run npm install spin.js, or save the spin.js and spin.css files in your repository. JS bundling For best performance and compatibility, it is recommended to use a module bundler such as Parcel, Rollup, or Webpack to create a production-ready code bundle.
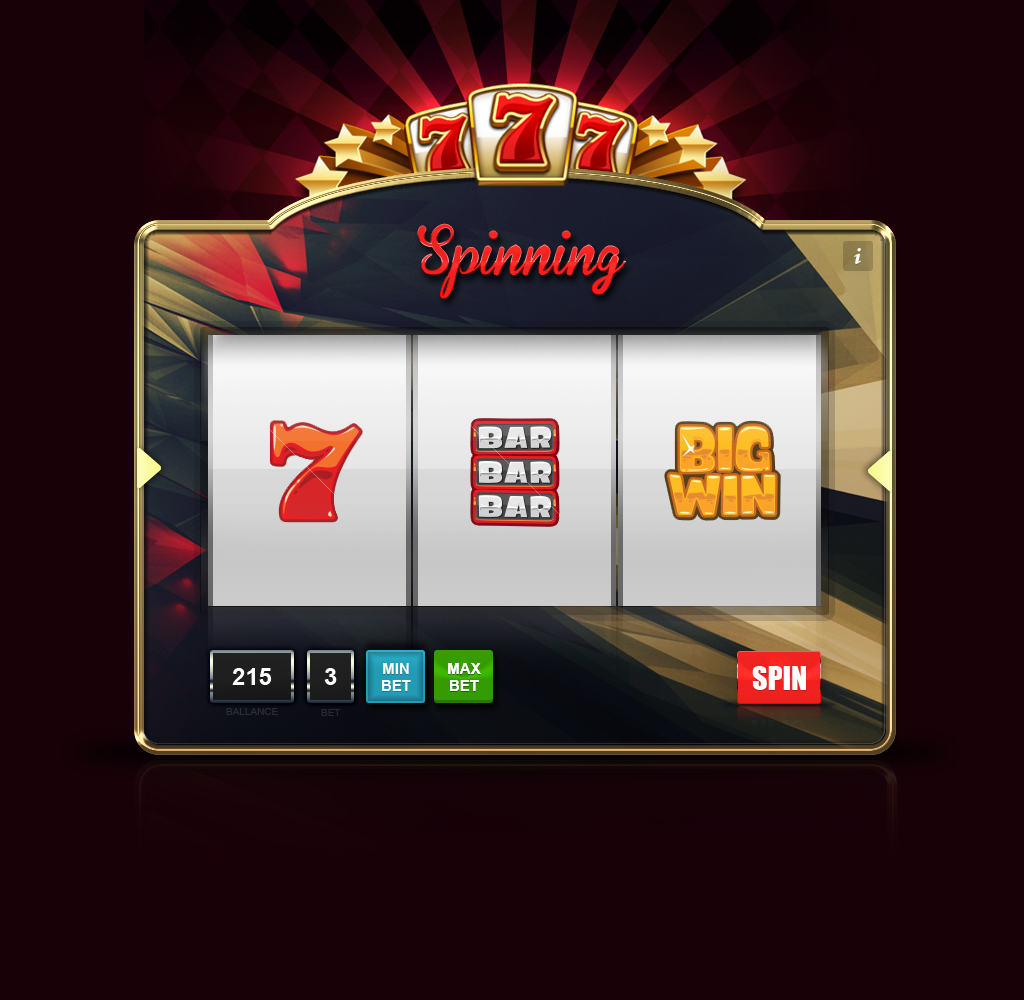
PULL THAT LEVER and spin the reels – win (or lose) BIG!
Slot Machine Gifs
This is such a fun slot machine to play (we call them fruit machines in the UK). Not only is this customizable with a JSON data file (meaning you could control it from a back-end) but also, and unlike every other HTML5 slot game you've probably played, this one has an arm you actually pull and release to spin the reels – the graphics are lovingly crafted creating a (hopefully) stunning result!
Features:
- Customize messages, spins and more in an external JSON file
- Realistic spinning
- Customize your winning values
- Customize your slot images
- Stunning custom graphics
- Customize the entire look and feel
- Ability to control when to win and lose from a back-end
- Touch and mouse input
- Unique one-armed-bandit ‘pull' interaction
- Scalable/responsive and remains centred
- Optimized for desktop AND tablets
- Customizable text animations for game messages
- Beautiful animation
- Web and native app-ready
- All graphics supplied as editable vectors in a Flash file

In our HTML5 slot machines, user required to put the coin and press the liver.The best thing about our slot machine software is that you do not require any planned strategy to operate it. Surely stating, our slot machine games are an ideal source of enjoyment for the casino lovers, who do not find time to go to casinos and keep their needs suppressed. Run npm install spin.js, or save the spin.js and spin.css files in your repository. JS bundling For best performance and compatibility, it is recommended to use a module bundler such as Parcel, Rollup, or Webpack to create a production-ready code bundle.
PULL THAT LEVER and spin the reels – win (or lose) BIG!
Slot Machine Gifs
This is such a fun slot machine to play (we call them fruit machines in the UK). Not only is this customizable with a JSON data file (meaning you could control it from a back-end) but also, and unlike every other HTML5 slot game you've probably played, this one has an arm you actually pull and release to spin the reels – the graphics are lovingly crafted creating a (hopefully) stunning result!
Features:
- Customize messages, spins and more in an external JSON file
- Realistic spinning
- Customize your winning values
- Customize your slot images
- Stunning custom graphics
- Customize the entire look and feel
- Ability to control when to win and lose from a back-end
- Touch and mouse input
- Unique one-armed-bandit ‘pull' interaction
- Scalable/responsive and remains centred
- Optimized for desktop AND tablets
- Customizable text animations for game messages
- Beautiful animation
- Web and native app-ready
- All graphics supplied as editable vectors in a Flash file
EdgeSlotMachine is designed for Edge Animate CC and powered by the super-fly Greensock.